React開発
WebサービスUIの
再利用性と運用改善を高速にする
コンポーネント指向のReact開発を行います。
Reactとは
ユーザインターフェース構築のための
JavaScript ライブラリ
ReactはFacebookがオープンソースで提供するWebUI構築のJavascript製ライブラリです。
モダンなWebサービス構築時のJavaScriptライブラリとして、Angular、Vue.js、Backbone.js、Nuxt.jsと共に人気があり、規模が大きくなっても管理がしやすい特徴があります。
世界ではFacebook,Airbnb,Slackなどの大きなプロダクトに採用されており、国内でもGunosy,楽天市場、kintone、Eight、Yahooニュース、Nintendo eshopなどに採用されています。

Reactを採用するメリット
コンポーネント再利用による
UI変更への柔軟性と高い保守性
Reactの特徴は、コンポーネント指向です。
コンポーネントと言うのは部品の事で、画面に表示すべき記述を部品化し、再利用ができる特徴を持っています。
これにより、カジュアルなUI変更に対する難易度を下げ、UIの最適化の仮説検証を高速化します。
また、大規模なJavaScriptコードも部品化させる事で保守性を高め、
既存のReactコンポーネントを再利用する事で、初期開発工数を減らし、リスクを軽減させる事ができます。

仮想DOMによる高パフォーマンス
Reactの大きな特徴は仮想DOMです。
仮想DOM(Virtual Document Object Model)とは、
負荷の少ない仮想環境において、WebのHTMLをドキュメントとしてAPIのように呼び出す事で、
実DOMと仮想DOMの差分だけを更新し、最低限の負荷でHTMLを変更します。
これにより、美しい描画/操作性の高いUIにおいて、高速なレスポンスを実現しています。

当社のできること
SPA(Single Page Application)開発
SPA(シングルページアプリケーション)とは、ブラウザのページ遷移を行う事なく、コンテンツを切り替える
Webアプリケーションアーキテクチャです。
FacebookやSlackなどが採用しており、高速なページ遷移とリッチなユーザー体験を提供する事ができます。
従来のWebページは、コンテンツの切り替えにおいてページ全体を読み込ませる必要がありましたが、
SPAは部分的に更新を行う特徴があり、ReactはSPAのようなモダンWeb開発のベストプラクティスの一つになります。
当社では、リッチWebアプリケーション、SaaS構築、管理者向けWeb画面構築のSPA開発で、Reactを採用しています。

PWA(Progressive Web Apps)開発
Reactで作成したWebUIをスマートフォン向けに最適化する一つの方法がPWAです。
PWA化にする事でネイティブアプリのようなUIのまま、オフライン対応やページスピードパフォーマンスを上げる事ができます。
当社では、React+PWAでWeb+スマホのスモールスタートを実現し、事業成長と共にグロースハック支援を行っております。

大規模WebでのTypeScript
TypeScript はマイクロソフトによって開発されたオープンソースのプログラミング言語でJavaScriptのスーパーセット(簡単に言えば拡張版)です。
昨今JavaScriptはサーバー側のプログラミング言語としても使用でき、多くのデジタルサービスで採用されるようになりました。ただし、JavaScriptのコードは複雑で重くなりオブジェクト指向プログラミング言語の要件を完全に満たすことが難しくなっています。
JavaScriptの大規模化による弱点を解消しているのがTypeScriptです。
当社では、アプリ開発効率化と品質を高める施策としてTypeScriptでの実装を行っています。

クイックプロトタイプ
WebUIの開発を実施している場面で、「イメージと違った」という理由で手直しが発生する事は多々あります。
特にアプリは「UI/UX」が非常に重要となります。
Reactのメリットの一つとして、サードパーティーによるReactコンポーネントGitHub上に豊富にあり、 プロトタイプ開発も簡単にスピーディーに行う事ができます。
当社では、WebUIのモックをすぐに作成する事でステークホルダーに触ってもらいながら、 改善を行うUI/UXのブラッシュアップとアジャイル開発を行っています。

管理機能はクラウドで提供
当社では、ReactとLaravelをベースとしたWebサービス向けの開発コアフレームワークGaudiを保有しており、
管理画面に必要な機能はコンポーネントで保有しています。
CMS、会員管理、サブスクリプション、動画メディア、マッチング、IoT連携など多彩な機能を誇ります。
Reactの価値を最大化させるために、mBaaS、外部サービス、企業の既存システムと連携して、強力なバックエンドシステムをクラウドで提供することが可能です。

Reduxによる
サービス改善しやすい設計
作成したコンポーネントの再利用が便利なReactですが、大規模になればなるほど、 コンポーネントがメンテナンスしにくい状態になってしまうことが多々あります。
ReduxはReact.jsが扱うUIの状態を管理をするためのフレームワークで、データの変更箇所を明確に設計するため、保守性の高いコードを実現可能です。 当社では、Fluxの概念を拡張してより扱いやすく設計されたReduxを採用することで、 継続的なサービス改善をスムーズに行えるように開発をしております。

WebサービスのCI/CD
Web開発の技術やUIが目まぐるしく進化し、ユーザ体験の満足度水準が高まり続けております。
またそれに伴う、OS、フレームワーク、ライブラリのバージョンアップの周期も早まっています。
当社では、ImageFluxによる画像ファイル自動サイジング、JestによるReactテスト効率化、
Docker、サーバレスアーキテクチャの導入、ブルーグリーンデプロイなどCIによる自動化を積極的にプロダクション環境で導入しており、
よりサービス改善に注力できるような環境作りを支援しております。
また、ログ収集やクラッシュレポートの監視やAnalyticsデータからの、
Webサービス改善の体制を用意することで、継続的なサービスの成長基盤作りを提供します。

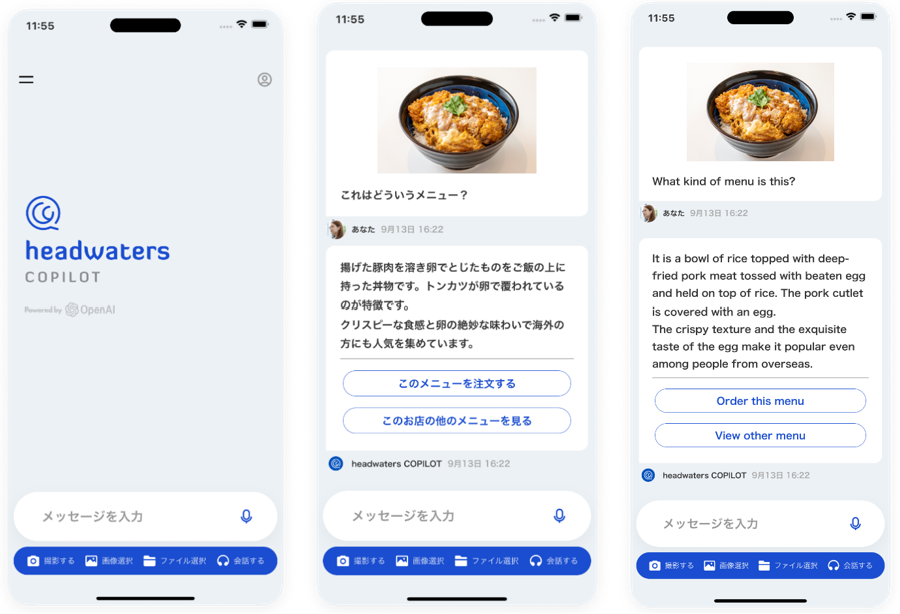
生成AI×モバイルアプリ
マルチモーダル AI Mobile App Copilot
「マルチモーダルAI Mobile App Copilot」は、BtoCビジネス企業に対して、企業独自のデータを学習したRAG型Copilotをエンドユーザー向けモバイルアプリに搭載する開発支援サービスです。
アプリユーザーの「副操縦士(Copilot)」として、企業独自Copilotエージェントがマルチターンで会話を行い、複雑なタスクの手助けをしてくれるモバイルアプリとUX、モバイルバックエンドを一気通貫で提供いたします。