PWA開発
ネイティブアプリの体験をWeb技術で実現する
プログレッシブWebアプリ開発。
モバイルアプリの課題
スマホアプリの飽和と
アプリダウンロード障壁
現在スマートフォンアプリは飽和状態であり、AppStoreでは200万以上の選択肢があります。
アプリダウンロードには時間と容量と時間が取られ、20%は途中離脱し、Webと比較した場合、1顧客獲得単価が10倍と言う調査も出る程、アプリダウンロード障壁があります。
ネイティブアプリは開発コストとバージョンアップ対応にもコストがかかり、
年々コストパフォーマンスを出す難易度は上がっています。

PWAとは
Webとアプリの良いとこ取り
PWA(Progressive Web Apps)とは、ウェブとアプリの両方の利点を兼ね備え、
ネイティブアプリのような操作性や表現力を持たせられるWebアプリの事です。
2016年から、グーグルが推奨していましたが、近年MicrosoftやAppleもPWA対応を実施し、既にPWAを採用する企業も増えて来ました。
参照:Twitter Lite:https://mobile.twitter.com

PWAの特徴
まるでネイティブアプリ
PWAは、一見するとネイティブアプリを触っているような操作性と表現力を誇り、
Twitter、Instagram、GooglePhotoなど海外ではアプリのPWA化が進んでいます。
勿論ネイティブアプリの表現力には届かない部分もありますが、情報提供アプリや、業務用アプリ、WebViewアプリであれば、十分な出来を誇る為、
PWA対応がファーストチョイスとなるのではないかと考えます。

ストアダウンロード不要
PWAは、Webアプリですので、アプリストアからのダウンロードは不要であり、URL一つでアクセスを可能とします。
また、ストア審査も不要となり、サービスの高速改善・高速リリースが可能となり、ユーザーは常に最新情報を受け取る事ができます。
検索エンジンからも発見できる為、モバイルユーザーを新規獲得しやすく、ホーム画面にアプリアイコンを設置できるので、既存ユーザー囲い込みもしやすい利点があります。

軽くて早い
スマホアプリは年を追う度に高容量となっています。ストレージを圧迫するアプリは、アンインストールの標的になりやすいですが、PWAは低容量で数MBでアプリを動かす事ができます。
また、キャッシュを使う技術の為、ページ表示速度が2倍~4倍程早くなった事例もあります。
スピードを上げる事で、離脱率を下げ、回遊を増やし、PV数・滞在時間増・コンバージョン増に寄与する事ができます。

ネットワーク環境を問わない
PWAは、Service Worker の活用により、ネットワーク環境を問わず、オフライン時にもWebコンテンツを閲覧する事ができます。
東南アジアやアフリカ圏に向けたコンテンツの場合、ネットワーク環境が良くない場所がまだまだ存在する為、威力を発揮します。
ネット容量上限による通信制限中の場合や、通信整備が追い付いていない地方や電波の届かない地下などの環境でも、動作する特徴があります。

Push通知など様々な機能
PWAは、従来のスマホアプリでよく使われる機能を有しています。
Push通知、カメラ、GPS情報、加速度センサー、ペイメントサービスとの連携などがあり、高度な事を必要としない限り、PWAで済んでしまいます。
Android Chrome、iOS Safari、それぞれにできる事できない事はあるものの、音声認識やアプリ課金などもできる為、スマホアプリ開発を検討する際は、PWAでできないか?まで検討していくのがオススメです。

マルチブラウザ・マルチデバイス
PWAは、モバイル向けの技術ではありますが、PC表示やタブレットなどマルチデバイス対応を可能とします。
モバイルファーストインデックスの影響により、PCサイトとモバイルサイトの垣根が無くなりつつあり、ページ高速化が求められています。
Chrome,Safari,Edge,Firefoxなど多くのブラウザに対応しており、Webサービス開発におけるコストパフォーマンスの最大化に役立ちます。

ソリューション
Webサイト・WebサービスのPWA
WebサイトやWebサービスをモバイルユーザー向けにリーチしたい時に、PWA化は有効です。
当社では、React/TypeScriptとLaravelをベースとしたWebサービス向け開発フレームワークを保有しており、Webリニューアル時のPWA対応とパフォーマンス向上に向いています。
CMS、会員管理、動画メディア、会員制課金型、クラウドネイティブによるCDN(高速化)、画像自動サイジングやオートスケーリング機能など多彩な機能を誇ります。

Flutter for WebによるPWA
Flutterは「一度書けばどこでも実行できる」というアプローチに従い、開発者が異なるプラットフォームであっても1つのコードさえ書けば同等に機能するUI開発プラットフォームです。 FlutterのメジャーアップデートであるFlutter2から、Android/iOSで動くアプリをそのままWebの世界に持ってくる事を可能としており、自動的にPWA(Progressive Web App)化を実現します。
Webもアプリも両方を共通のソースで構築運用したい方にオススメの方式です。

React Natvie for WebによるPWA
当社では、モダンJavaScriptライブラリ「React開発」を得意としています。
Reactは他のモダンJavaScriptライブラリと比較した時に、
システム規模が大きくなった時の拡張性や保守性を高めやすい特徴があり、
Reactを覚えるだけでReact Nativeなどスマートフォンアプリへの応用が利きます。
アプリ化を想定したReact Nativeや、アプリのソースをWebに持ち込むReact Native for Webと言った選択肢もございます。

PowerAppsポータルPWA
Microsoft PowerAppsは、専門技術を必要としないローコードのアプリ開発ツールです。
PowerAppsポータルは、外部ユーザー向けにデータを参照してレスポンシブWebサイトを作成する事ができるPowerAppsの機能です。
PowerAppsポータルStudioからPWAを有効化するだけでPWA化が可能です。
iOSストア公開ができないなど、不便な面は残りますが、Microsoft365やPowerAppsを利用している企業で、小さく試してみたい方にオススメです。

PWA運用
PWAでは、GoogleAnalyticsを入れる事ができ、オフライン時のアクセスログも保持する事が可能です。
Webサービス、モバイルアプリの運用で手いっぱいで、PWAまで手が回らない、と言ったお客様の声も多いですが、
Web解析ツールを使ったPWAサービス運用も当社で承っております。

生成AI×モバイルアプリ
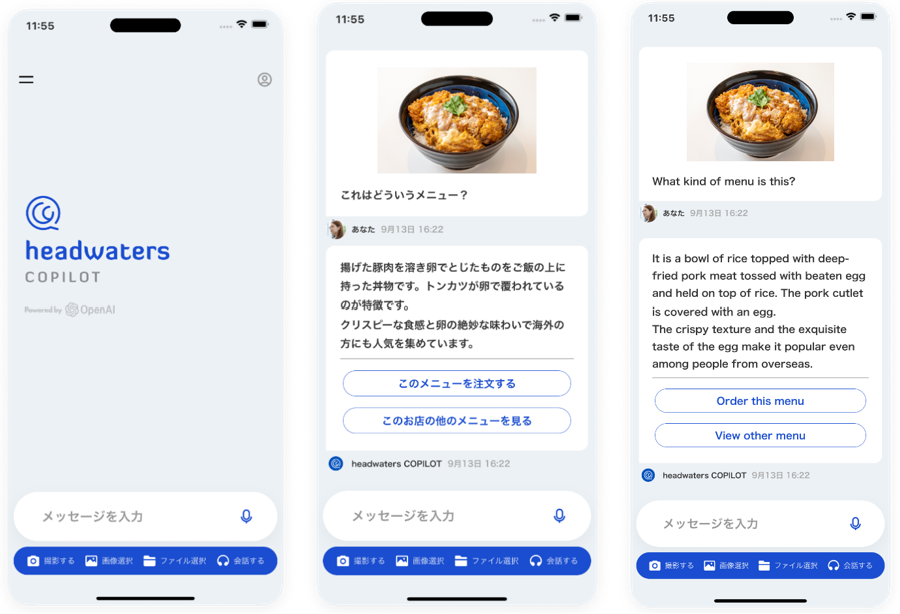
マルチモーダル AI Mobile App Copilot
「マルチモーダルAI Mobile App Copilot」は、BtoCビジネス企業に対して、企業独自のデータを学習したRAG型Copilotをエンドユーザー向けモバイルアプリに搭載する開発支援サービスです。
アプリユーザーの「副操縦士(Copilot)」として、企業独自Copilotエージェントがマルチターンで会話を行い、複雑なタスクの手助けをしてくれるモバイルアプリとUX、モバイルバックエンドを一気通貫で提供いたします。