React Native開発
ネイティブUIを
クロスプラットフォームで実現する
React Native開発。
React Nativeとは
ネイティブのようなハイブリッドアプリ
React NativeはFacebookが2015年に発表したJavascript製のライブラリです。
モバイルアプリをWeb技術であるReact(JavaScript)を使ってクロスプラットフォーム開発ができるものです。
世界ではFacebook,Instagram,Skypeなどの大きなプロダクトに採用されており、国内でもAirClosetなどに採用されています。

React Nativeの特徴
まるでネイティブUI
React Nativeは、一見するとネイティブアプリを触っているような操作性と表現力を誇り、
他のクロスプラットフォーム開発技術(Cordova等)と違い、アプリ内にWebViewがレンダリングされるのではなく、ネイティブUIを使ってViewが描画されるというのがReact Nativeの大きな特徴になります。
これによりユーザーは普段使っているネイティブで書かれたアプリと使い心地にほぼ差がなくアプリを使うことができます。

iPhone・Android両アプリを共通化
iPhone/Androidをネイティブでそれぞれ開発していませんか?これがアプリ開発の価格を高騰させている一つの要因です。
React Nativeを採用する一番の理由として、iPhoneアプリ・Androidアプリ両方のクロスプラットフォーム対応のアプリ開発が可能で、
アプリ開発速度を上げ、工数圧縮を可能とします。
初期開発のみならず、アプリ運用時にも、クロスプラットフォームのコード共通化は威力を発揮します。

React Native for web
React Nativeのソースを使ってWebに対応させる事で、アプリ版とWeb版の両方必要な場面で、コードの共有が可能で、特にサービスの立ち上げフェーズに貢献できます。
Chrome,Firefox,Edge,Safari7,IE10.に対応し、Twitter LiteもReact Native for Webで作られたWebアプリです。

当社のできること
クイックプロトタイプ
アプリ開発を実施している場面で、「イメージと違った」という理由で手直しが発生する事は多々あります。
特にアプリは「UI/UX」が非常に重要となります。
React Nativeのメリットの一つとして、NativeBaseをはじめとするUIライブラリが豊富にあり、
プロトタイプ開発を簡単にスピーディーに行う事ができます。
当社では、モバイルアプリのモックをすぐに作成する事でステークホルダーに触ってもらいながら、
改善を行うUI/UXのブラッシュアップとアジャイル開発を行っています。

mBaaSによるバックエンド開発
スマートフォンアプリ開発において、半分の工数はバックエンド開発です。
バックエンド開発もスピーディーに行うために、AzureMobileAppsやFireBaseを利用する事で、
ログイン認証、ユーザー情報管理、データベース、Push通知やメール通知のよくある機能を呼び出して使う事ができます。
当社では、マイクロサービスアーキテクチャの思想を取り入れており、
機能毎の適切なサービス分割を検討・提案し導入を支援しています。

管理機能はクラウドで提供
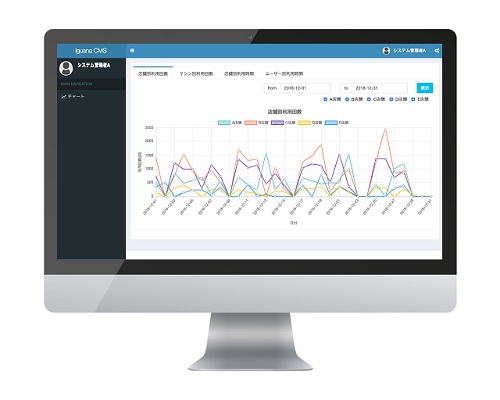
当社では、ReactとLaravelをベースとしたWebサービス向けの開発コアフレームワーク(Gaudiモバイルバックエンド)を保有しており、 管理画面に必要な機能はコンポーネントで保有しています。 CMS、会員管理、サブスクリプション、動画メディア、マッチング、IoT連携データログ可視化(混雑度分析)など多彩な機能を誇ります。 アプリのコンテンツ価値を最大化させるために、mBaaS、外部サービス、企業の既存システムと連携して、強力なバックエンドシステムをクラウドで提供することが可能です。

サービス改善しやすい設計
バックエンドとの連携やアプリ内でのデータ管理を行う必要があるため、
アプリ開発では、コードが煩雑になり、メンテナンスしにくい状態になってしまうことが多々あります。
また、JavaScriptはイベントドリブンなため、様々なデータの流れがあり複雑化しやすくなっています。
ReduxはReact.jsが扱うUIの状態を管理をするためのフレームワークで、データの変更箇所を明確に設計するため、保守性の高いコードを実現可能です。
当社では、Fluxの概念を拡張してより扱いやすく設計されたReduxを採用することで、
継続的なサービス改善をスムーズに行えるように開発をしております。

大規模アプリでのTypeScript
TypeScript はマイクロソフトによって開発されたオープンソースのプログラミング言語でJavaScriptのスーパーセット(簡単に言えば拡張版)です。
昨今JavaScriptはサーバー側のプログラミング言語としても使用でき、多くのデジタルサービスで採用されるようになりました。ただし、JavaScriptのコードは複雑で重くなりオブジェクト指向プログラミング言語の要件を完全に満たすことが難しくなっています。
JavaScriptの大規模化による弱点を解消しているのがTypeScriptです。
当社では、アプリ開発効率化と品質を高める施策としてTypeScriptでの実装を行っています。

Hermesによる
パフォーマンス速度改善
ReactNativeアプリが大型化した場合、パフォーマンス不足に陥る事があり、
Native側の処理よりもJavaScript側の処理が重い事が要因の一つとされています。
当社ではFacebook社が提供するReactNative用に最適化されたJavaScriptエンジン「Hermes(エルメス)」を活用した
アプリパフォーマンスの向上・改善の開発並びにコンサルティングサービスを提供しており、
低スペックスマートフォンでの起動と読み込み速度を向上し、サイズの縮小によるアンインストールリスクを低減する支援を行っています。

スマホアプリのCI/CD
アプリ開発の技術やUIが目まぐるしく進化し、ユーザ体験の満足度水準が高まり続けております。
またそれに伴う、OS、フレームワーク、ライブラリのバージョンアップの周期も早まっています。
当社では、CodePushやEXPOでのアプリ更新作業を効率化したり、
Docker、サーバレスアーキテクチャの導入、ブルーグリーンデプロイなどCIによる自動化を積極的にプロダクション環境で導入しており、
よりサービス改善に注力できるような環境作りを支援しております。
また、ログやFabricによるクラッシュレポートの監視やAnalyticsデータからの、
アプリ改善の体制を用意することで、継続的なサービスの成長基盤作りを提供します。

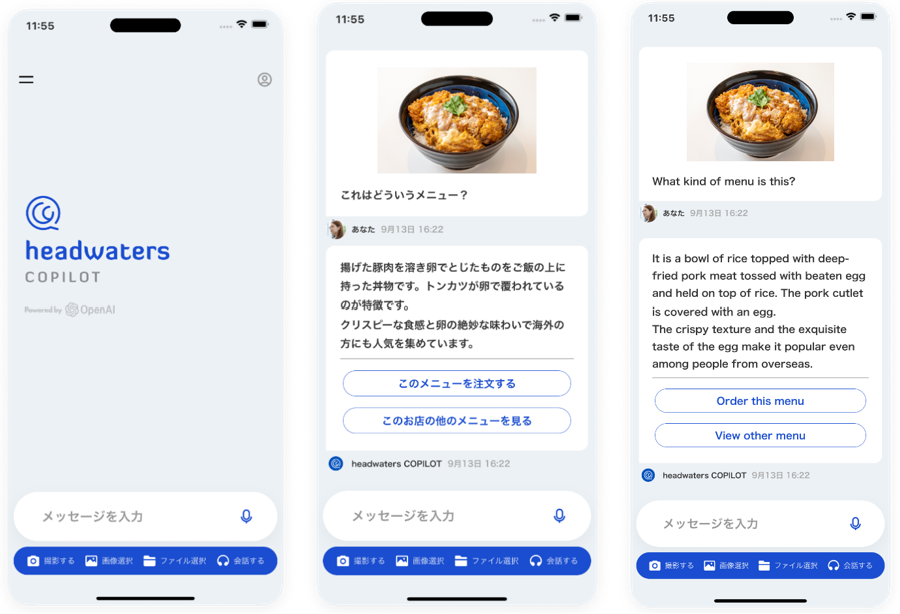
生成AI×モバイルアプリ
マルチモーダル AI Mobile App Copilot
「マルチモーダルAI Mobile App Copilot」は、BtoCビジネス企業に対して、企業独自のデータを学習したRAG型Copilotをエンドユーザー向けモバイルアプリに搭載する開発支援サービスです。
アプリユーザーの「副操縦士(Copilot)」として、企業独自Copilotエージェントがマルチターンで会話を行い、複雑なタスクの手助けをしてくれるモバイルアプリとUX、モバイルバックエンドを一気通貫で提供いたします。